
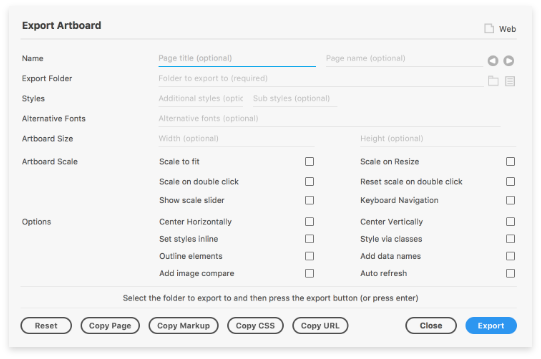
Web Export
WordPress Theme
Export options
Single Page
Application
Application

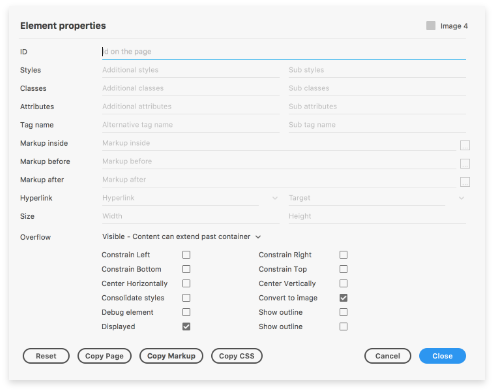
Element Options

Add additional styles
Set your own classes
Add your own attributes
Set your own tag name
Add markup before and after
Embed HTML
Hyperlink to other pages / artboards
Anchor left, right, bottom or top
Center horizontally and vertically
Set your own classes
Add your own attributes
Set your own tag name
Add markup before and after
Embed HTML
Hyperlink to other pages / artboards
Anchor left, right, bottom or top
Center horizontally and vertically
Export all art boards to a single page
Show one art board at a time
Hyperlink to show other art boards
Deep link to art boards
Enable navigation option to create a slide show
Switch to other art boards in JavaScript
Show one art board at a time
Hyperlink to show other art boards
Deep link to art boards
Enable navigation option to create a slide show
Switch to other art boards in JavaScript
Scale to fit
Center horizontally and vertically
Add image comparison
Automatically show art boards by size
Template is editable
Center horizontally and vertically
Add image comparison
Automatically show art boards by size
Template is editable
Assist your theme development
Design your theme visually with Adobe XD
Support easy updating right in WordPress
Design your theme visually with Adobe XD
Support easy updating right in WordPress

Example Packs
The examples package describes and shows how to use
multiple features in Web Export.
multiple features in Web Export.
• Get started from working examples
• Learn how to extend the capabilities during export
• Create ready to use forms
• Add new features to your own projects as easy as copy and paste
• Learn how design is translated to code
• Learn how to extend the capabilities during export
• Create ready to use forms
• Add new features to your own projects as easy as copy and paste
• Learn how design is translated to code
Markup before and after - Markup before and after provides a way to add HTML before and after an element.
Hover Effects - Hover effects provide a way to add interactivity or behaviors to one or more elements
Scaling - Scaling provides a way to fit content to the available space
Materialize Pack - Materialize presents effective UI and UX components including 20 examples
YouTube - This examples provides examples embedding a YouTube video
Twitter - This example provides an example embedding a Twitter post or Twitter feed
Identity - The identity attribute or id defines a unique name of an element.
Tag Name - The tag name and sub tag name fields allow you to define the tag names of the exported elements.
Styles - Additional styles provide a way to define or modify the styles of an element.
Classes - Additional classes provide a way to define a group of styles or properties for one or more elements.
Attributes - Additional attributes provide a way to set the attributes of an element to adjust or configure their behavior.
Markup inside - Markup inside is a powerful method to add HTML content inside the element tag…
Code blocks - Add code or styles to the page
Dynamic height page - Allow page to grow in height to the content
Export as image - Export items as images
Hide visible elements - Hide elements as the browser is resized
Show hidden elements - Elements start hidden and show by size of viewport
Constraints - How to dynamically position elements
Row Layout - How to position and space items in a row
Column Layout - How to position and space items in a column
Text ids - Find a range of text and give it an id
Text tokens - Find and replace text in a text group
Hyperlink - Set hyperlink around elements
Size - Set the different sizing options
Wordpress - Create a WordPress theme
Media query - Show different artboards by screen width
Image compare - Create a screenshot to compare with output
Auto export - Export as you make changes for live updates
Lists - Add list items with using a repeat grid
Hover Effects - Hover effects provide a way to add interactivity or behaviors to one or more elements
Scaling - Scaling provides a way to fit content to the available space
Materialize Pack - Materialize presents effective UI and UX components including 20 examples
YouTube - This examples provides examples embedding a YouTube video
Twitter - This example provides an example embedding a Twitter post or Twitter feed
Identity - The identity attribute or id defines a unique name of an element.
Tag Name - The tag name and sub tag name fields allow you to define the tag names of the exported elements.
Styles - Additional styles provide a way to define or modify the styles of an element.
Classes - Additional classes provide a way to define a group of styles or properties for one or more elements.
Attributes - Additional attributes provide a way to set the attributes of an element to adjust or configure their behavior.
Markup inside - Markup inside is a powerful method to add HTML content inside the element tag…
Code blocks - Add code or styles to the page
Dynamic height page - Allow page to grow in height to the content
Export as image - Export items as images
Hide visible elements - Hide elements as the browser is resized
Show hidden elements - Elements start hidden and show by size of viewport
Constraints - How to dynamically position elements
Row Layout - How to position and space items in a row
Column Layout - How to position and space items in a column
Text ids - Find a range of text and give it an id
Text tokens - Find and replace text in a text group
Hyperlink - Set hyperlink around elements
Size - Set the different sizing options
Wordpress - Create a WordPress theme
Media query - Show different artboards by screen width
Image compare - Create a screenshot to compare with output
Auto export - Export as you make changes for live updates
Lists - Add list items with using a repeat grid
Benefits
Purchase
Web Export for Adobe XD
$96.95
Includes all example packs
Includes all upgrades per year
Support for one year (2 support tickets)
Includes Alignment and Statistics plugins
Includes all upgrades per year
Support for one year (2 support tickets)
Includes Alignment and Statistics plugins
Purchase
Web Export for Adobe XD (renews yearly)
$96.95
Includes all example packs
Includes all upgrades
Yearly support (4 support tickets)
Cancel anytime and continue to use last available
Includes all upgrades
Yearly support (4 support tickets)
Cancel anytime and continue to use last available
renewed yearly
Subscription
Web Export Examples Package
$24.95
Includes over 25 working XD example projects
Group row, column layout, responsive, scaling, queries, auto refresh, lists, YouTube, Twitter, Materialize, and numerous features and usage guides
Group row, column layout, responsive, scaling, queries, auto refresh, lists, YouTube, Twitter, Materialize, and numerous features and usage guides
Purchase

