A new release of VeraType is out. New features include:
– Added export to SVG. Can import into Illustrator
– Added export to FXG. Can import into Flex
– Added support for background image in export to SVG, FXG, and HTML
– Improved fidelity of HTML export
– Added SVG copy to clipboard
– Added FXG copy to clipboard
– Fixed numerous bugs
To use:
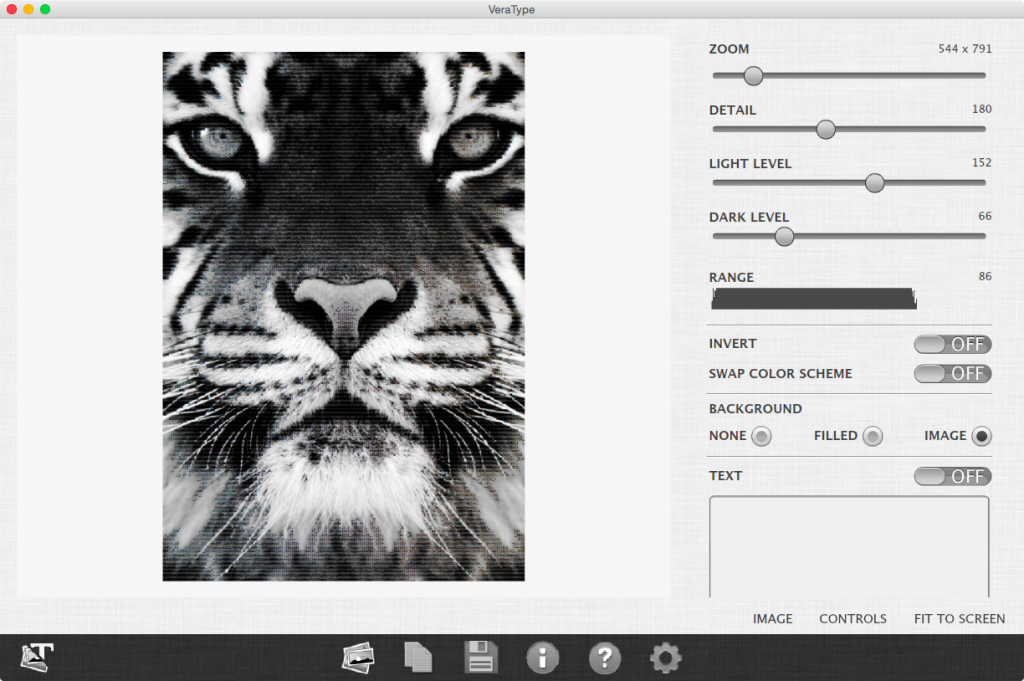
1. In VeraType open an image and make any adjustments:
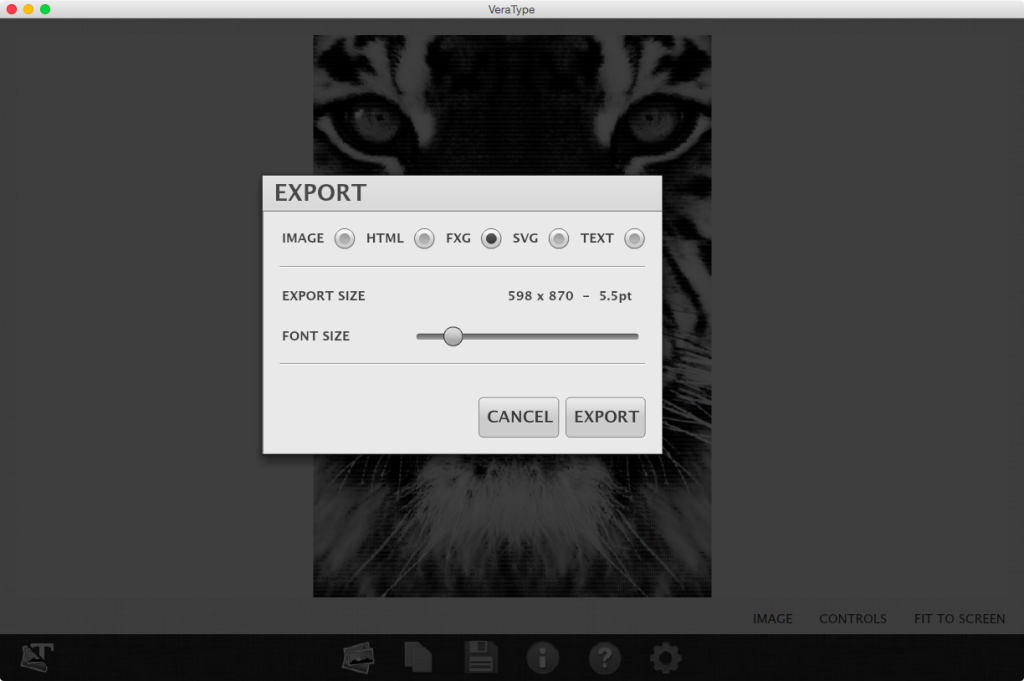
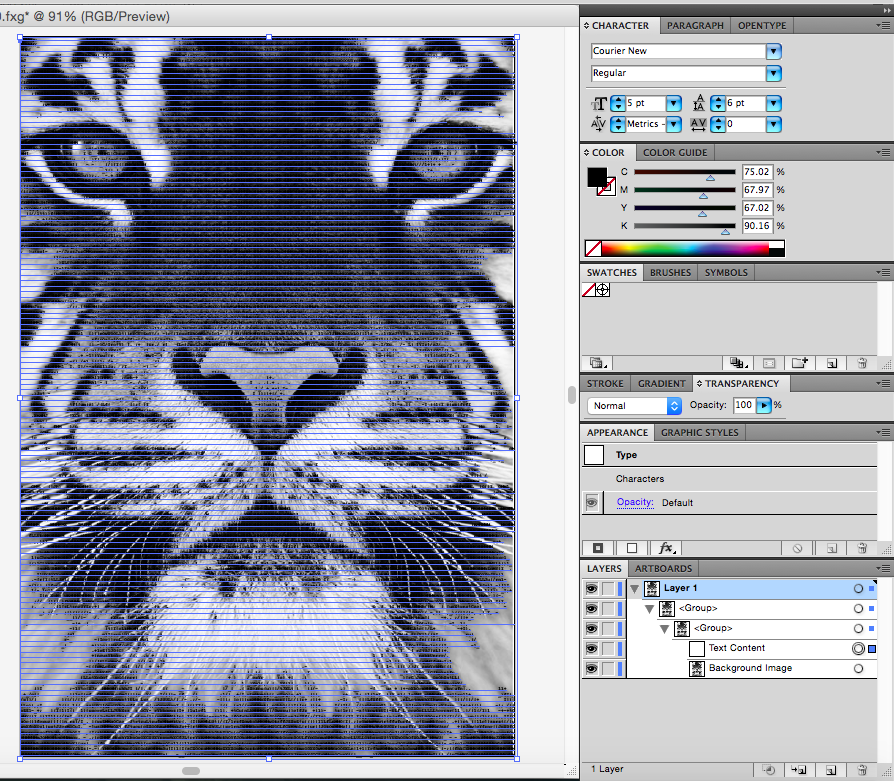
2. Press the save icon and select FXG or SVG:
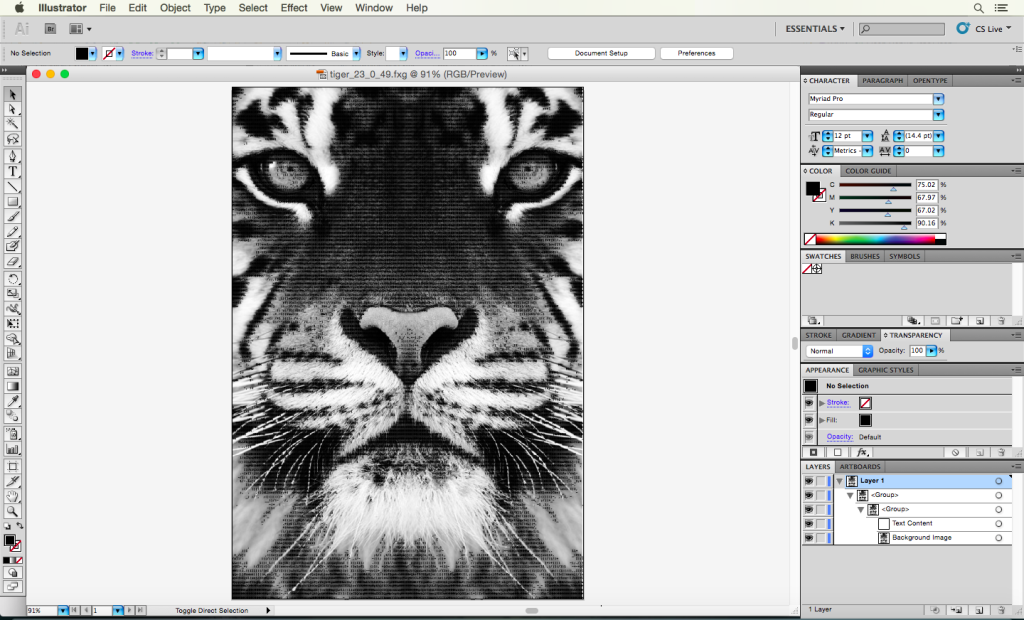
3. Save it to the same directory as the picture you loaded and then open it in Illustrator:
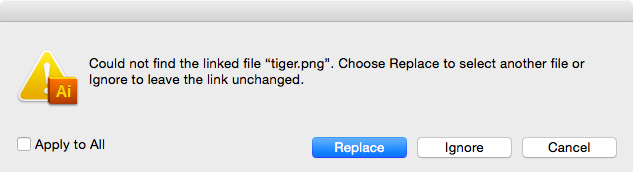
You may get an warning that the original image can’t be found. This means that the background image is in a different directory than the one you exported to.
If you try to replace it it doesn’t always end up in the correct place. To fix it, copy and paste the background image to the same directory as your exported SVG, FXG or HTML page and then open it again.
You’ll notice that the layers are named and the text is selectable.
If you export to FXG multiple lines of text are selectable. If you export to SVG only single lines are selectable. If you export to HTML multiple lines of text are selectable.
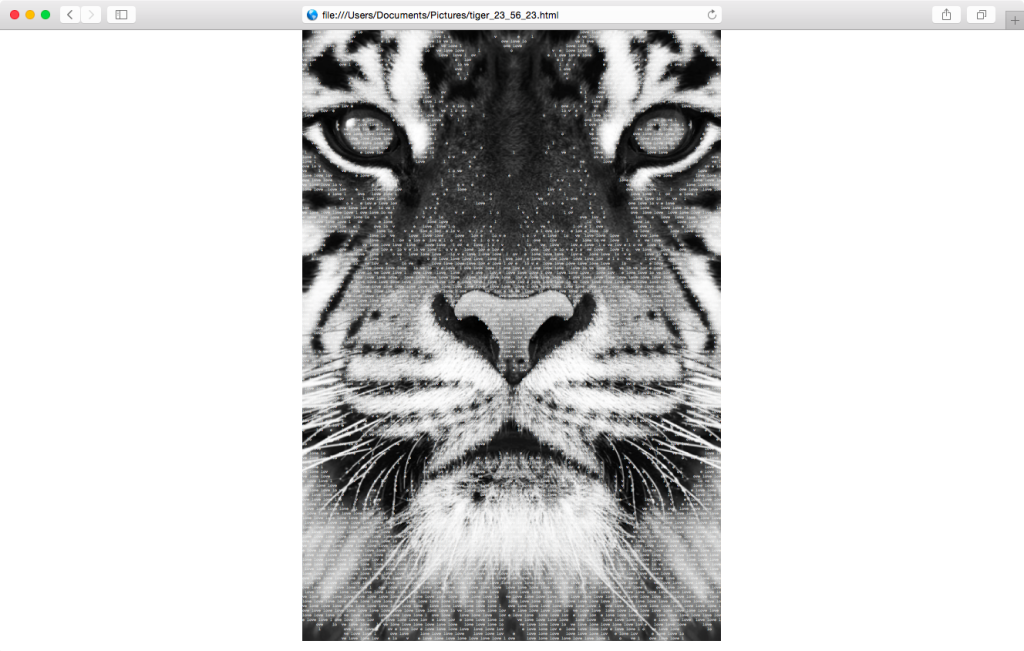
Safari:
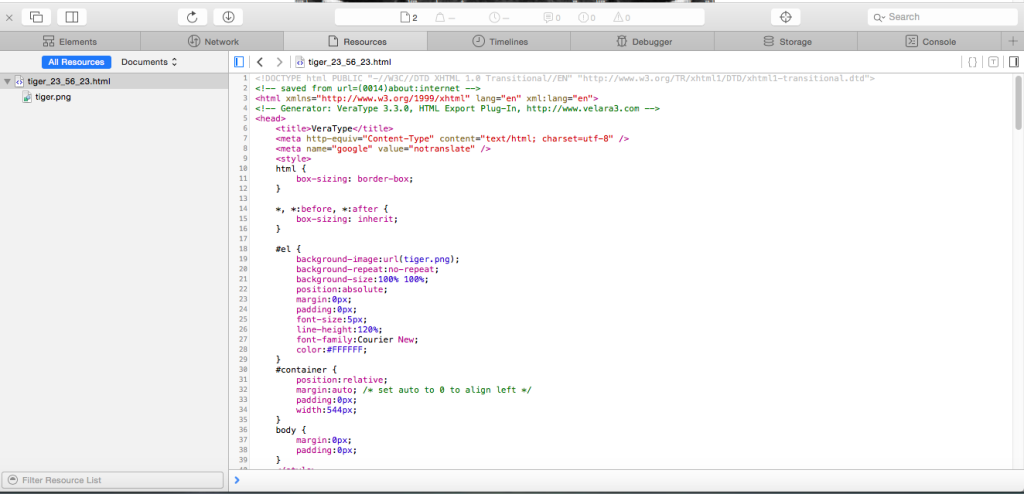
When viewed in the web page the image is centered. You can view the HTML source code. There are instructions in the code in the CSS section to remove centering.
You can edit the page with a text editor and save it again. Simply, you change margin “auto” to “0” in the container selector and save and it will be aligned to the left instead of centered.