VeraType exports to Image, HTML, and Text formats but what about exporting to Illustrator? Currently it does not but it is fairly easy to manually import your work into Illustrator. How do we do this? We export the text and then paste it into Illustrator. Text fields in Illustrator are vectors and will maintain fidelity as you resize them. You can try this by changing the font size of a text field in Illustrator (try 64pts) and checking the edges of the fonts.
To Import into Illustrator open VeraType and follow along.
1. Import your image and make any adjustments.
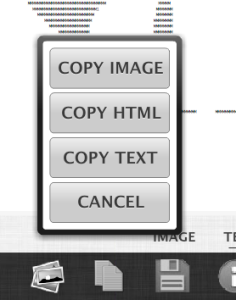
2. When you are ready to import to Illustrator look in the lower dock of the app and find the “Copy and Paste” icon. Click this icon.
3. You’ll see a menu with the option to “Copy Text”.

4. Select Copy Text. This will copy the text to the clipboard.
5. Switch over to Illustrator and create a new document
6. From the menu bar select Edit > Paste. This will paste the text from the clipboard.
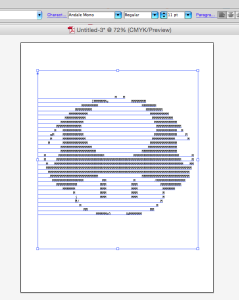
It will probably look compressed and it will probably extend past the edges of the art board:

7. Make sure it is still selected and in the font drop down select a fixed width font such as “Courier”, “Courier New” or “Monaco”. The text should reformat itself and world will be made right again.
If not you may need to find another font. A fixed width font is a font where each character is the same width. Most fonts are not. In VeraType the list of fonts on the right side are all fixed width.
BTW You may need to change the font size to fit your document size. Change it to something lower than the current value as low as 4 or 5 points.
If the text is too large even after changing the font size then you may need to change the detail level in VeraType (located just under the Zoom setting). Lower this value down. Secret hint: The zoom setting is really the font size. When you click and drag or when you export you can see the font size.
What about about images? If you have used an image as a background you will need to import it into Illustrator manually. You may then need to stretch the image to fit the width and height of the text.
An easy way to do this is to:
1. Export to an image from VeraType (rather than copy the text) using the exact same settings as when you copied the text. Click the File icon and choose Image then click Export. This will create a PNG file

2. Import this image into Illustrator. File > Place and select the image.
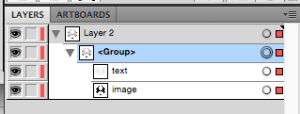
3. Set that as a background (move it lowest on the Layers panel and lock it). Then match the image and the text to the background image. This can take time to get right.
You would stretch the image and you would change the font size on the text field. Once they are matched to the background image delete the background image.
4. Next select both the text and the image

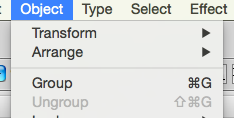
5. Select Object > Group from the menubar.
It should now be grouped in the Layers panel:
Now you can resize that group and maintain the positioning and sizing of the text and image.