This tutorial will explain how to create great type compositions and text art using VeraType for Android or VeraType for Mac or PC. This is part three of a three part series. Please read the previous articles if you have not yet read them:
PART I – How to create great type art
PART II – How to convert text into an image
Sharing
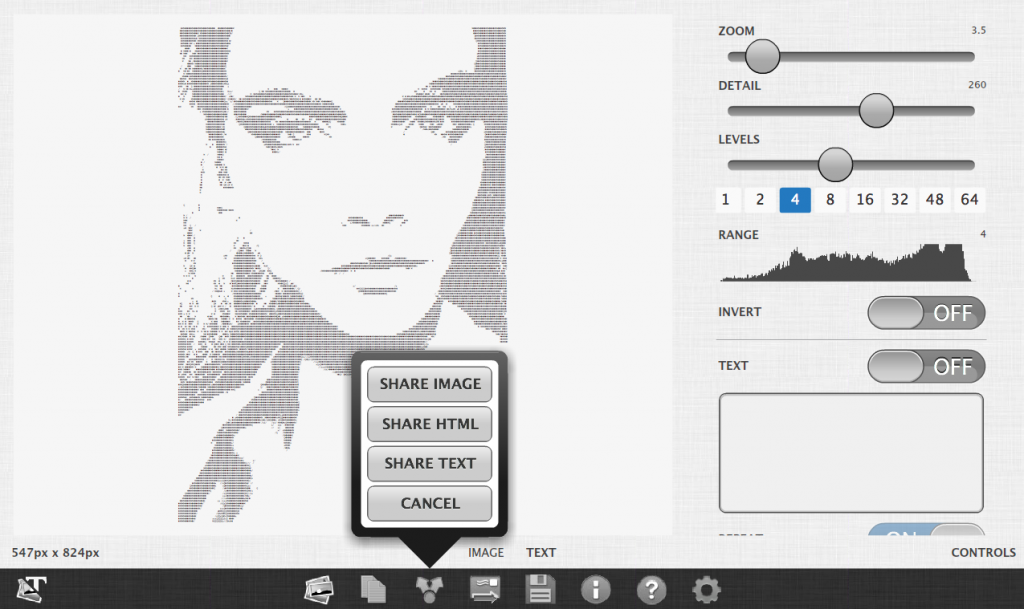
You can share the image you created in a few ways. When you click the share icon it will give you the option to share the image, the HTML or the text.
When sharing on a mobile device any social applications that can work with images will appear when you choose the “Share Image” option. When you choose, “Share HTML” any social applications that can work with HTML will appear and the same goes for the, “Share Text” option. This option is not available on the desktop version.
When working with HTML and text you’ll have to have an application that supports full HTML otherwise these formats will be displayed distorted. A browser is usually the most reliable application to accurately display the HTML that’s generated. When working with text a word processor or code editor is usually the most reliable way to accurately display the text that’s generated. In the case of the word processor, you’ll want to choose a fixed-width font.
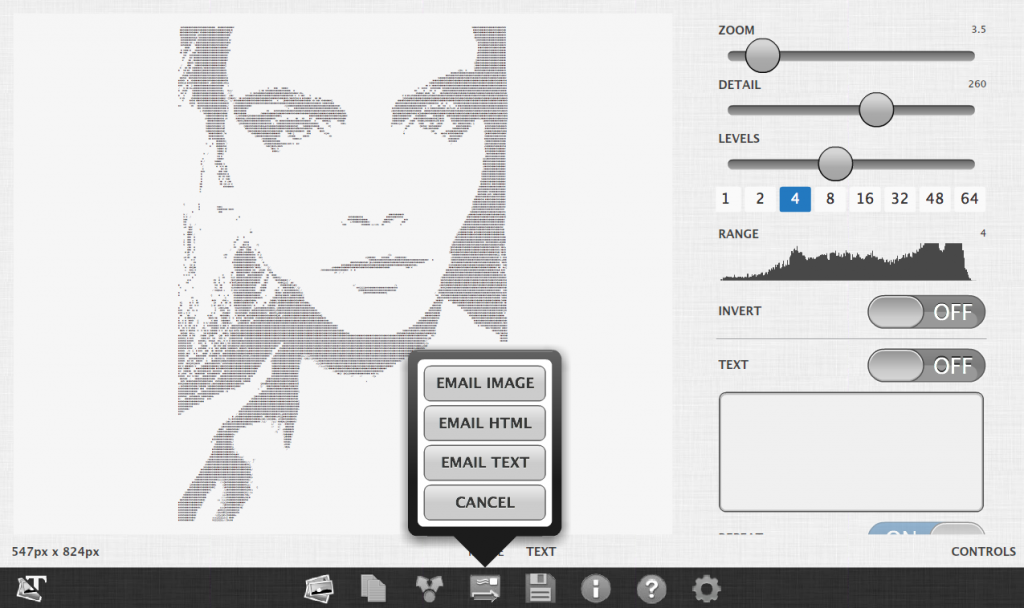
You can email the content you created. When you click the share icon it will give you the option to share the image, the HTML or the text. This option is not available on the desktop version.
When you choose, “Share Image”, if you have your email account setup, the email application will open with the image added as an attachment.
When you choose, “Share HTML” or “Share Text”, if you have your email account setup, the email application will open with the HTML or text added as an attachment. Usually, the text or HTML will be distorted. As described in the sharing section, you’ll have to have a application that can accurately display that format.
Copy to Clipboard
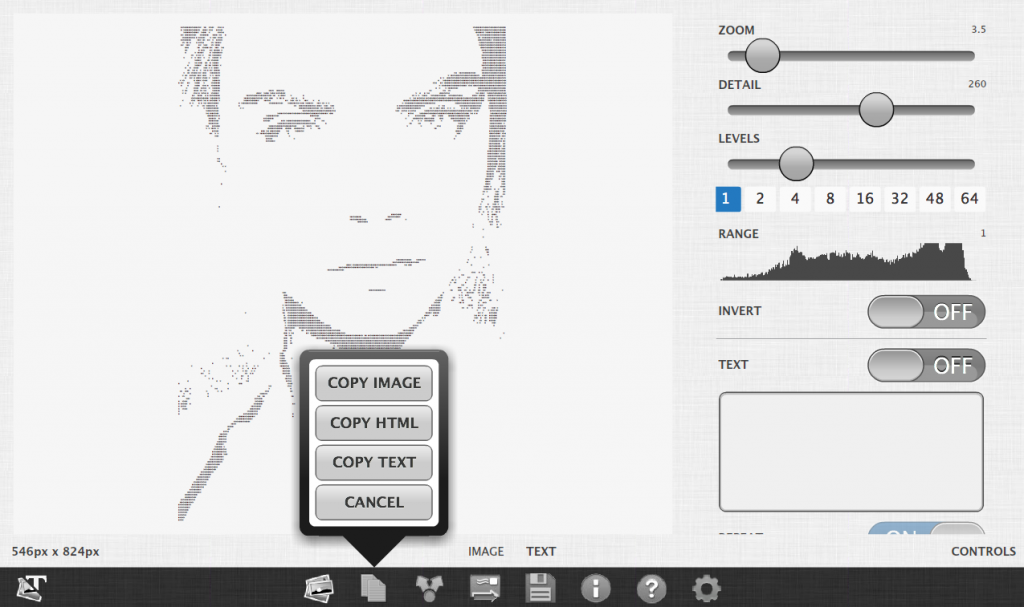
You can copy the image you created to the clipboard and then paste it. When you click the copy icon it will give you the option to copy the image, copy the HTML or copy the text.
When you choose, “Copy Image”, the image will be copied to the clipboard. You can paste this image in applications that will accept an image pasted from the clipboard. For example, if you are working on desktop, you can paste the image into a program like Photoshop.
When you choose, “Copy HTML” or “Copy Text”, the HTML or text will be copied to the clipboard. As described in the sharing section, you’ll have to have an application that can accurately display that format.
When working with HTML you can paste that into an HTML editor and view it in a browser.
When working with text a word processor or code editor is usually the most reliable way to accurately display the text that’s generated. In the case of the word processor, you’ll want to choose a fixed-width font. Code editors usually display fonts fixed-width by default.
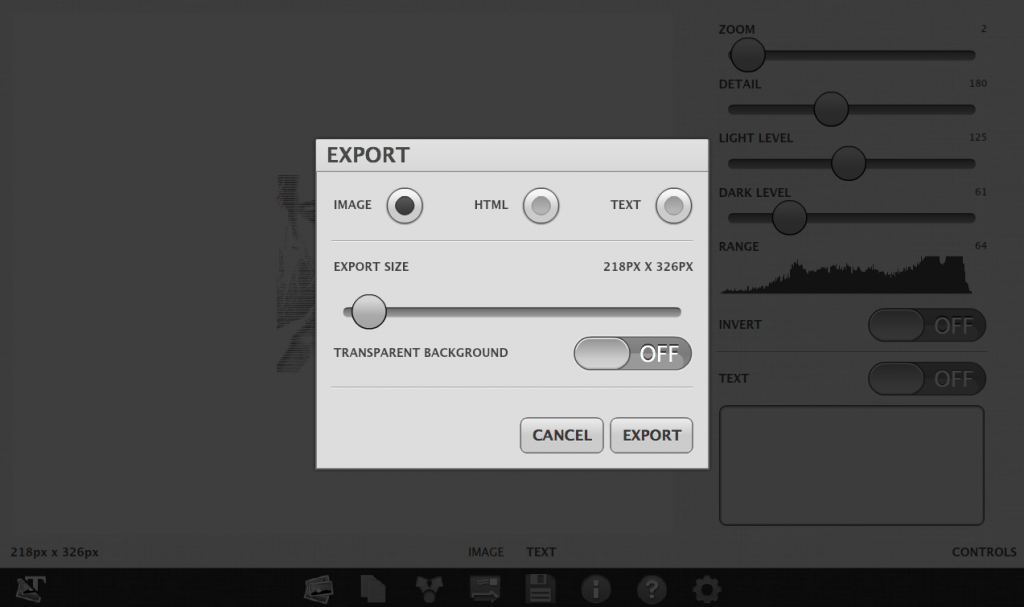
Export
You can also save the image to the desktop or camera roll. When you click the save icon it will give you the option to copy the image, copy the HTML or copy the text.
When you choose, “Image”, you will save an image to the desktop or on mobile to the camera roll. You can change the final image size by adjusting the slider. This adjusts the font size or zoom value. You can set the transparent background image switch to “ON” to remove the exported image background.
Note: On mobile devices the image may appear black. This is because the mobile phone’s photo gallery background is black and the text in the image you’ve exported is also black. Set the transparent setting to “OFF” to keep the background.
When you choose, “HTML” or “Text”, and then export you will save an HTML or text file to the mobile device’s documents directory. On mobile you may have to plug in the device into a computer to find or display the HTML or text. When running the application on the desktop a File Save As dialog will be shown that allows you to select a location to save the file to; by default the desktop directory.
If you like this application please let others know about it.
© All images copyright their respective owners.





Pingback: VeraType for iOS | VELARA III
Pingback: VeraType for Win and Mac | VELARA III
Pingback: VeraType for Android | VELARA III